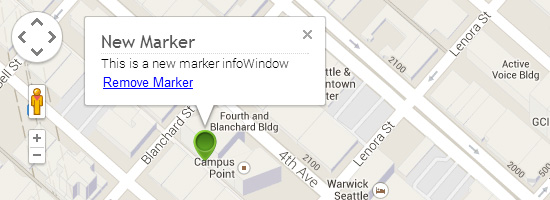
javascript - Google Maps JS: How do I get the small tooltip marker on hover AND the normal info window on click? - Stack Overflow
Marker info window clicks bubble down to map · Issue #508 · google-map -react/google-map-react · GitHub

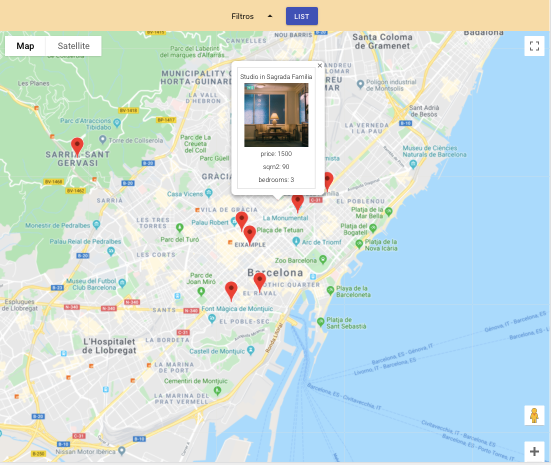
Marc Ridey - Blog: Maps API Javascript v3 - Multiple Markers with multiple infowindows and StreetView

How to insert InfoWindow inside MarkerWithLabel for last react-google-maps version ? · Issue #741 · tomchentw/react-google-maps · GitHub