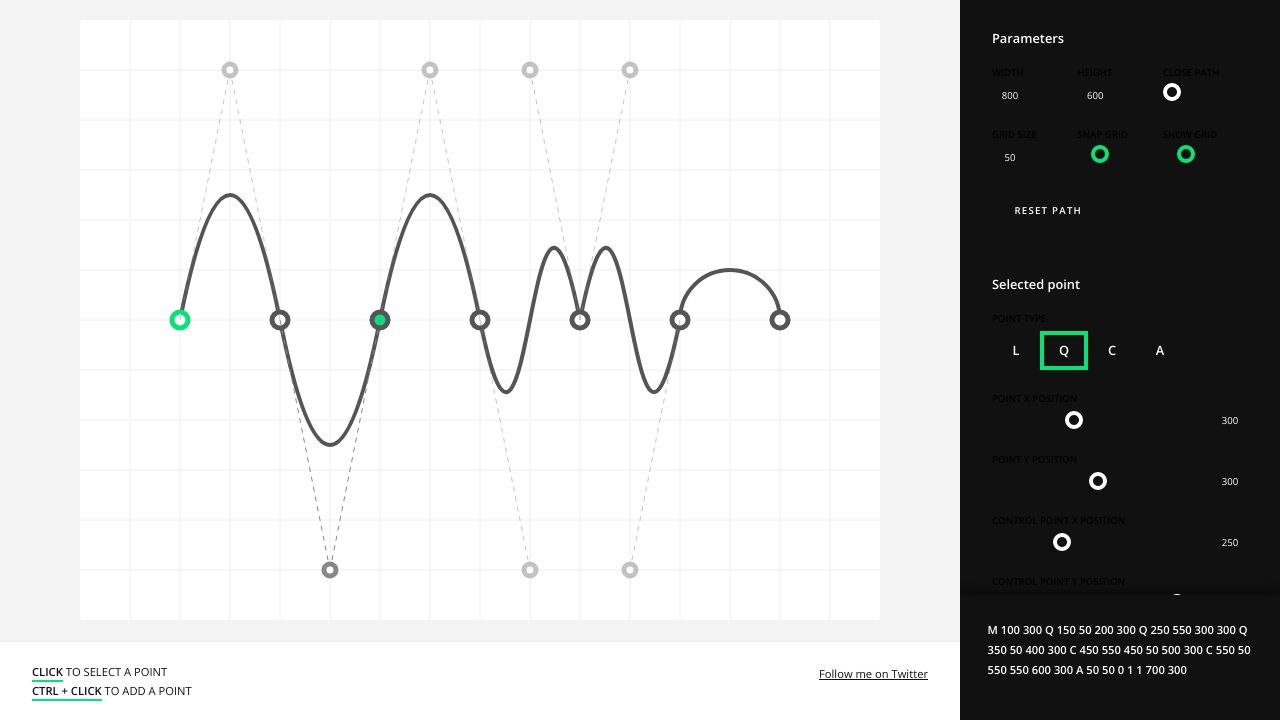
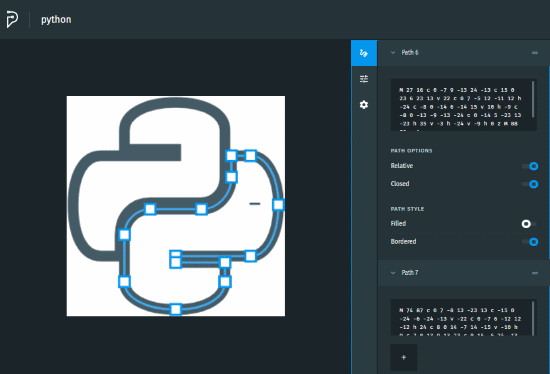
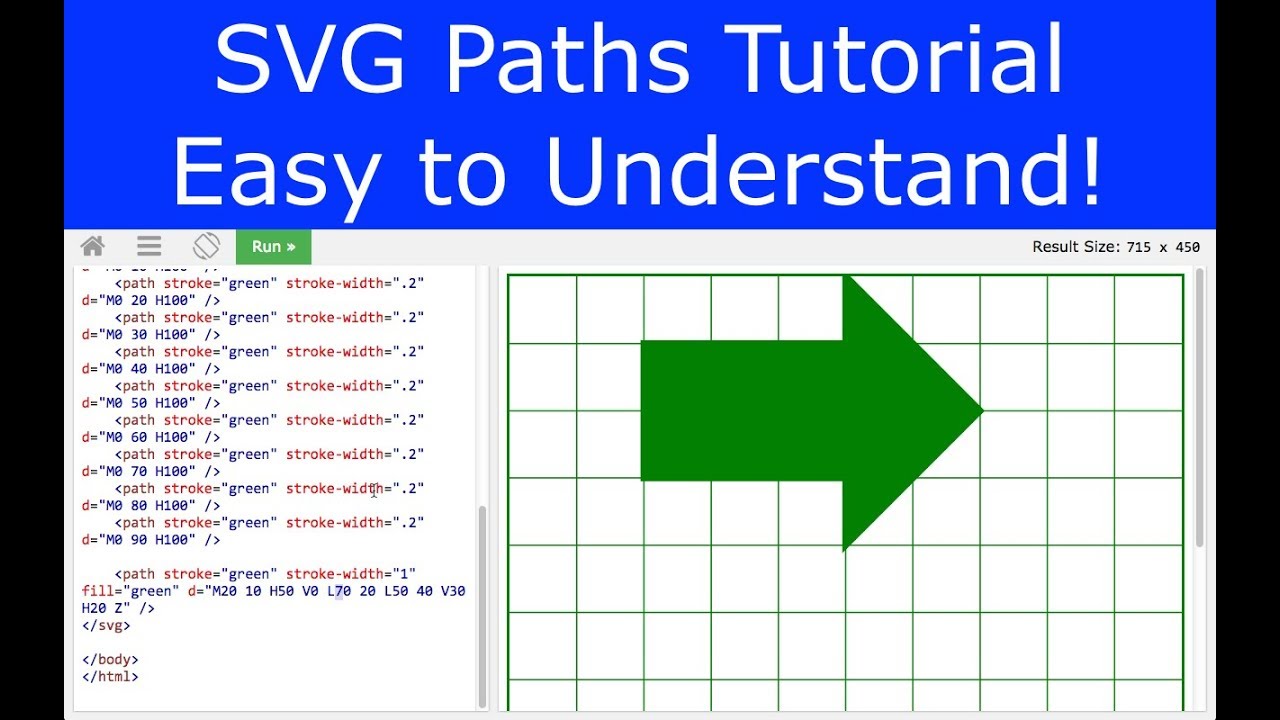
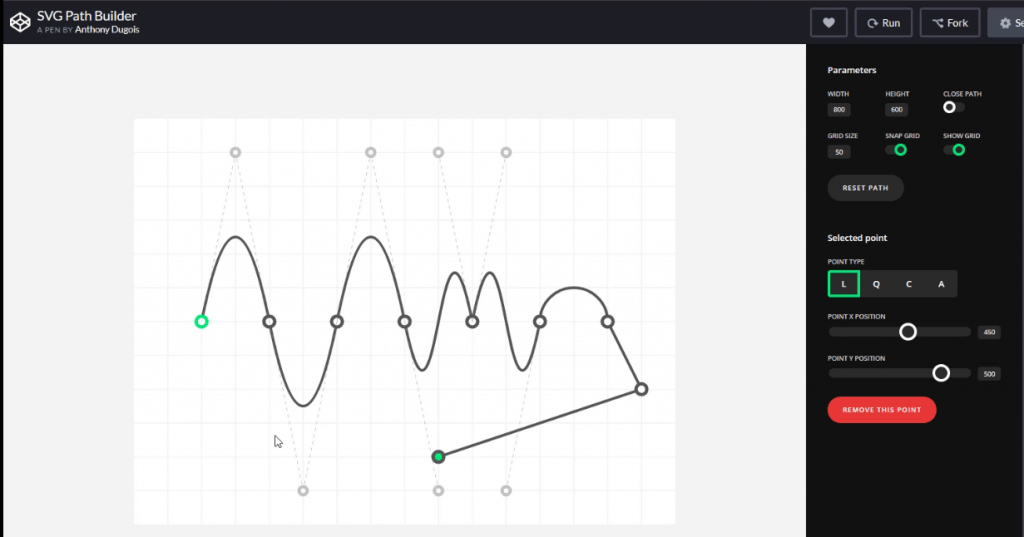
GitHub - mathisonian/svg-path-generator: generate svg paths without memorizing the svg path spec / shortcodes http://www.w3.org/TR/SVG/paths .html
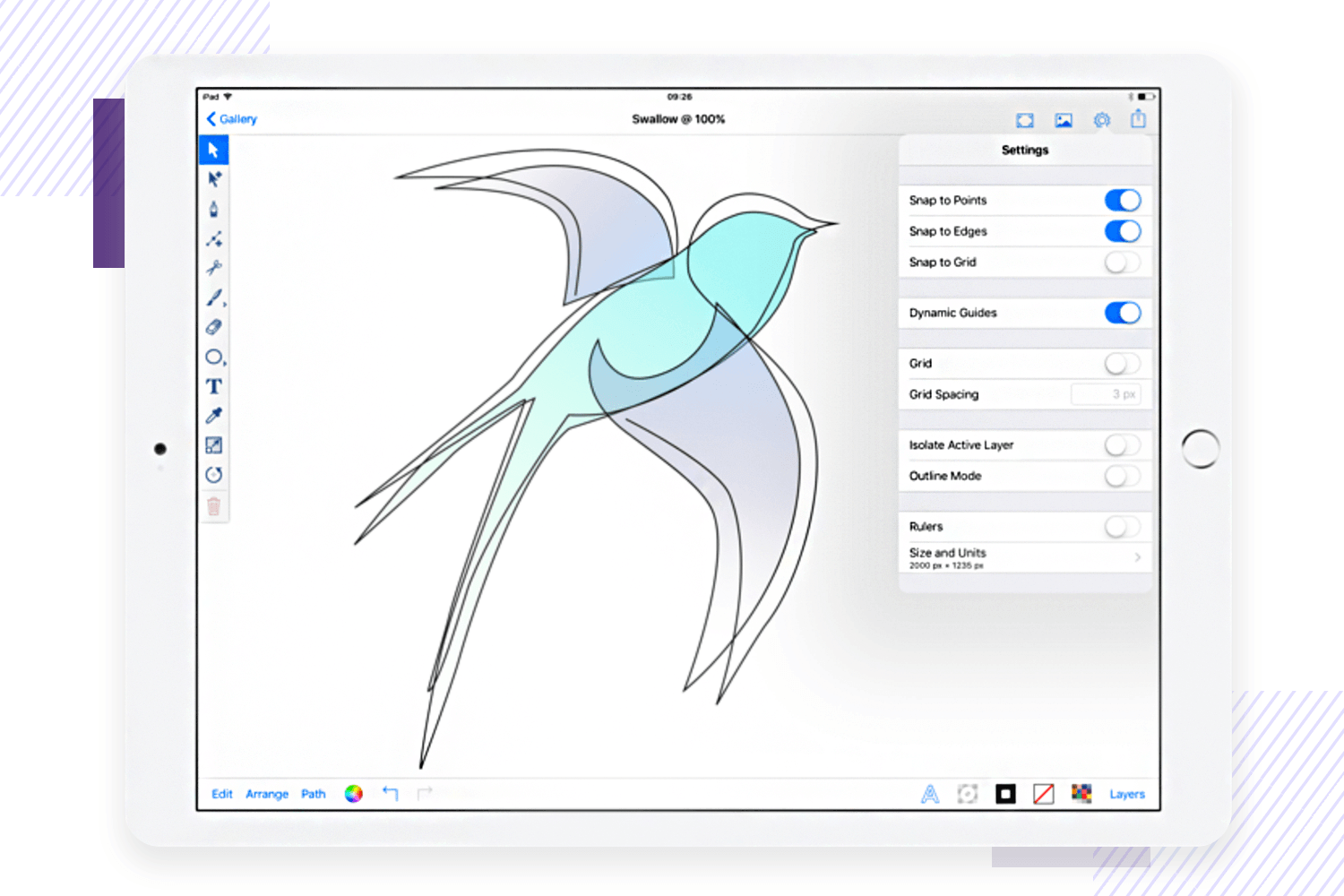
SVG import - paths direction and order - LightBurn Software Questions [OFFICIAL] - LightBurn Software Forum